Experiential Design - Final Project / Completed Experience
Final Project / Completed Experience
TABLE OF CONTENT
1. Lectures2. Instructions
3. Final Project
4. Feedback
5. Reflection
LECTURES
Click
HERE
to view lectures & exercises
INSTRUCTIONS
<iframe
src="https://drive.google.com/file/d/1Rkgt26muLwSgtGRQtY1N5m0c6bKAgyV8/preview"
width="640" height="480" allow="autoplay"></iframe>
Final Project: Completed Experience
Requirement
"Students will synthesise the knowledge gained in task 1, 2 and 3 for application in task 4. Students will create integrate visual asset and refine the prototype into a complete working and functional product experience.
1. Project file and Folders
2. Application installation files (APK for android, iOS Build Folder for
IOS/iPhones)
3. Video walkthrough (Presentation)"
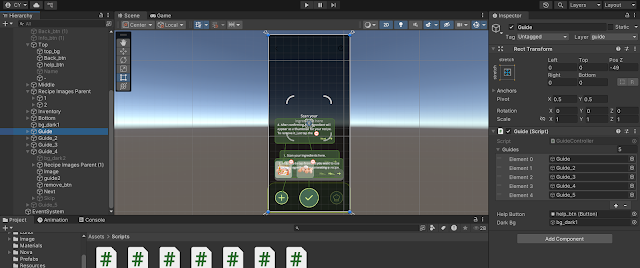
Guide
Once the user enters the AR scene, a guide will appear to teach them how to use it, and they can click the help button in the top right corner to view the guide again.
Fig. 1.0 Guide
Fig. 1.1 Screenshot Progress
Fig. 1.2 Guide Controller Script
Inventory Page
On the Inventory Page, the "Category" and "Sort By" sections use a Scroll View with horizontal scrolling. I set it to "Clamped" and removed the vertical scrollbar. When the user clicks the "Add Ingredient" icon, they are taken to the AR scan page. On the homepage, there’s a "View Inventory" button that takes the user to the Inventory page. To go back to the homepage, users can click the back arrow in the top-left corner.
Fig. 2.0 Inventory Page
Recipe Details Page
In the recipe details page, I used a Scroll View and placed everything inside the "Content" section. I also created a "Complete Cooking" button, which, when clicked, displays a popup asking the user whether they want to remove the ingredients from their inventory. The user can either click "Yes" to confirm or "No" to cancel, and if they choose either option, they are redirected to the inventory page. Since I don't want the popup to scroll with the content, I created a separate canvas to place it in a fixed position.
Final Outcome
Google Drive Link: https://drive.google.com/drive/folders/1abIEXnxTH4tWbdjE7zhrSCX82UopSgWN?usp=sharing
YouTube Presentation Link:
Fig. 4.0 Final Project Presentation
FEEDBACK
-
REFLECTION
For the final project, there wasn’t much I needed to do, as the main AR scene was already about 90% done in Task 3, so it was relatively easy. However, I still need to improve my time management skills. This app is my first AR app, and AR turned out to be much more interesting than I had imagined. Finishing the FreshTrack app gave me a sense of accomplishment, but I know there’s still a lot of room for improvement.
Through this project, I became more familiar with Unity, but I also got frustrated with some of its features. Using Unity for UI design feels really difficult. I had to place the prototype I made in Figma at the bottom layer, then manually match each element to its original position, which was really tedious. I don’t know of any easier way to do it.
Despite that, I’m still very interested in learning more about AR and expanding my knowledge in that area.


.png)




Comments
Post a Comment